スクロールスパイ画像 306786

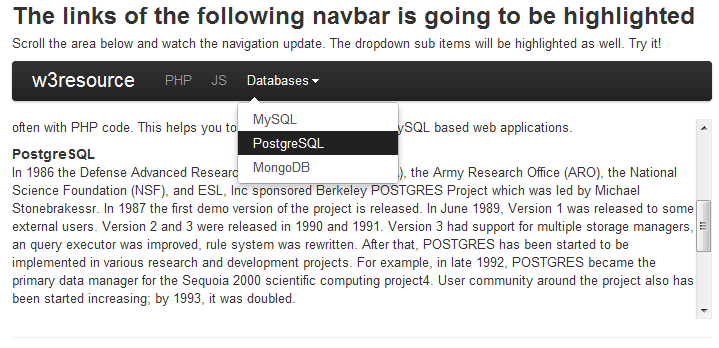
Scrollspy Smooth Scroll Library Scrollspy Js Css Script
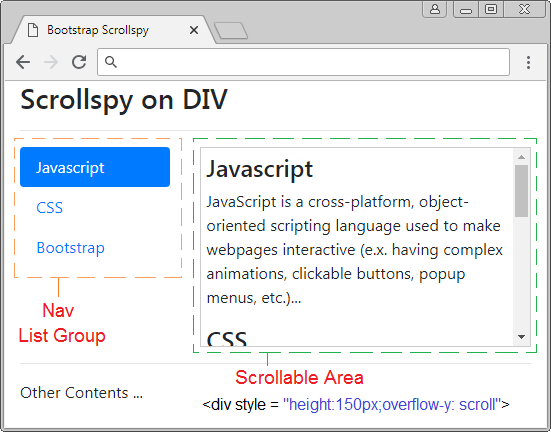
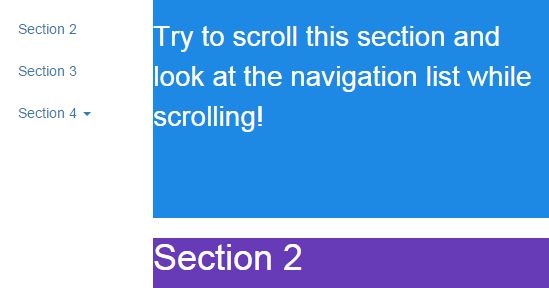
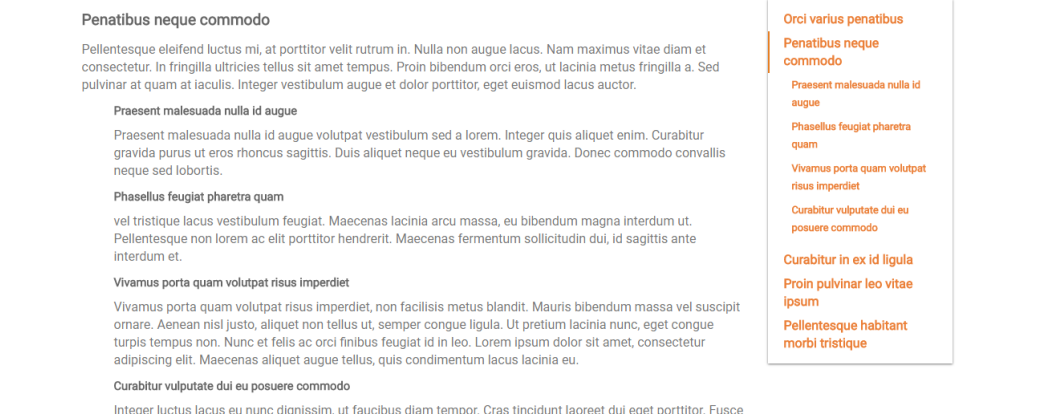
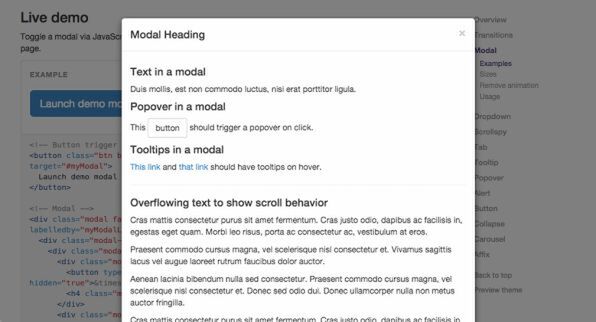
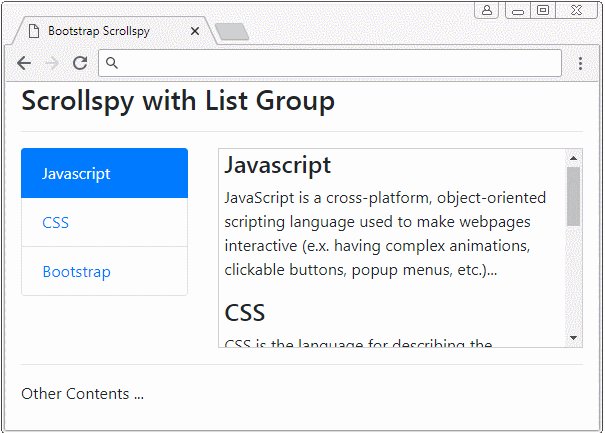
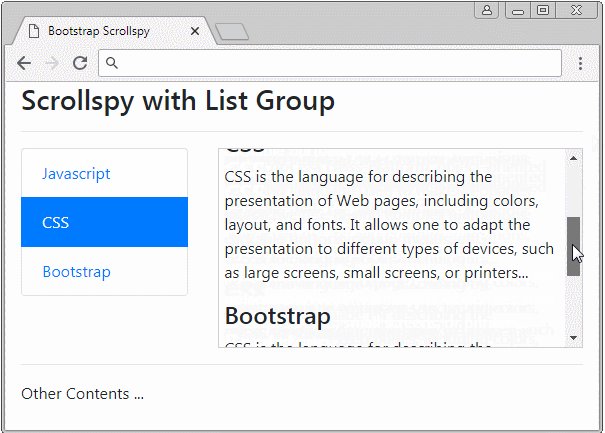
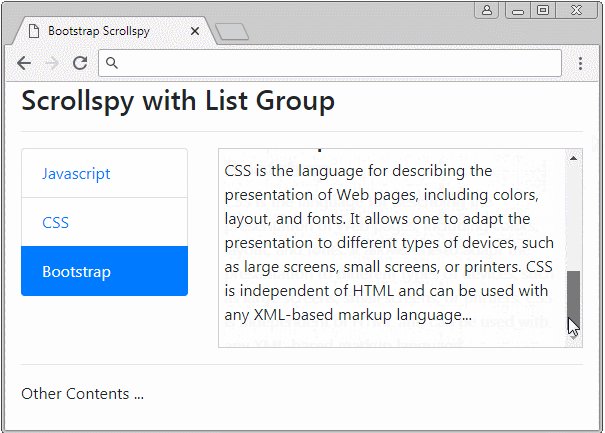
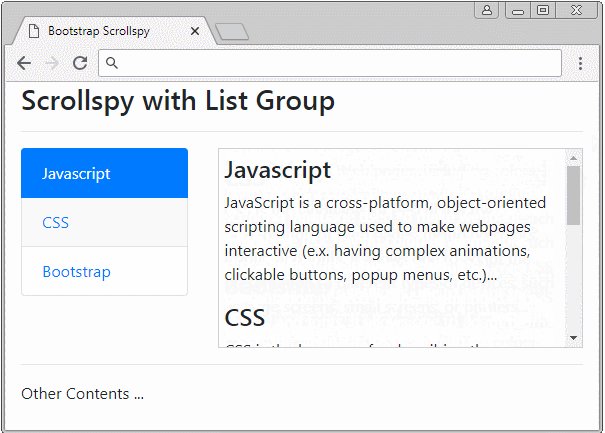
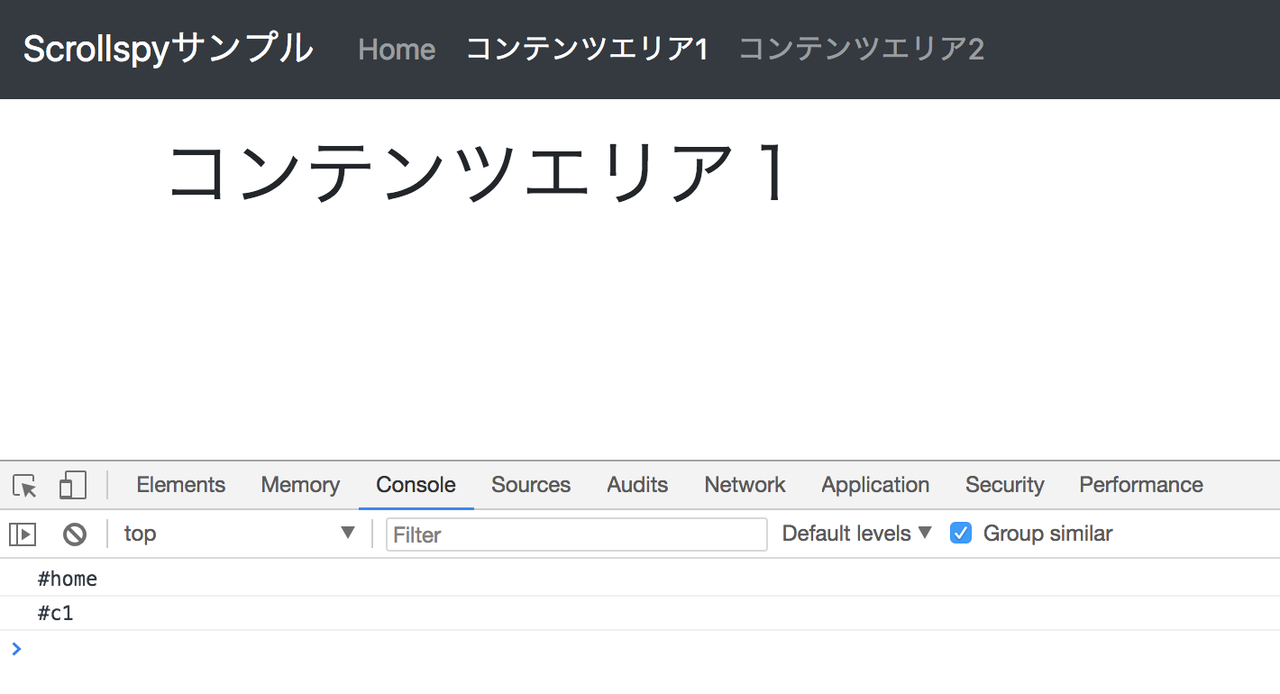
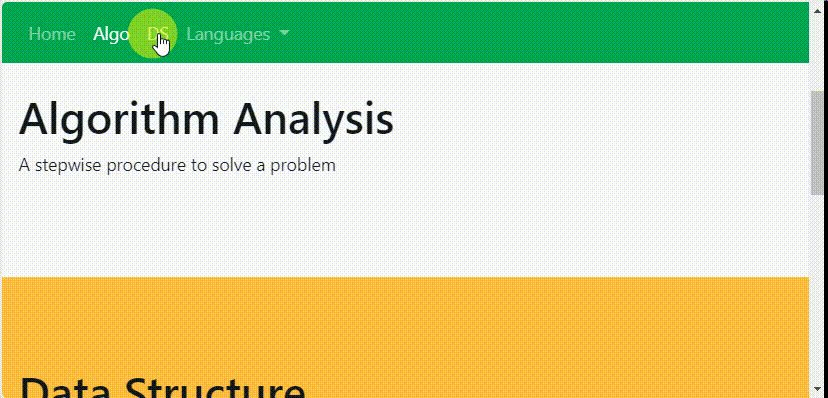
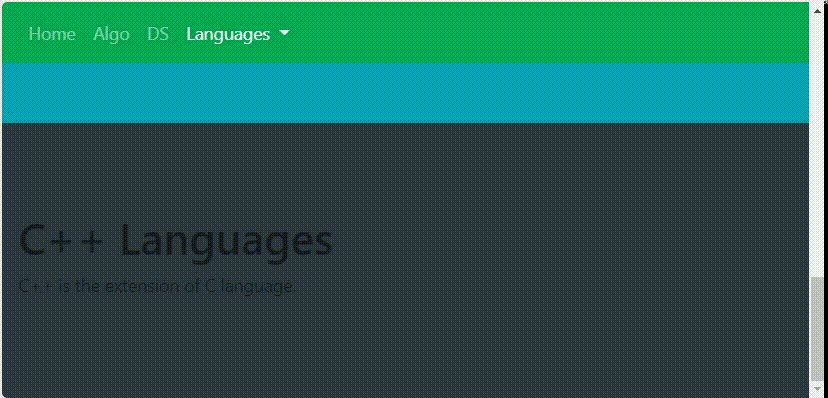
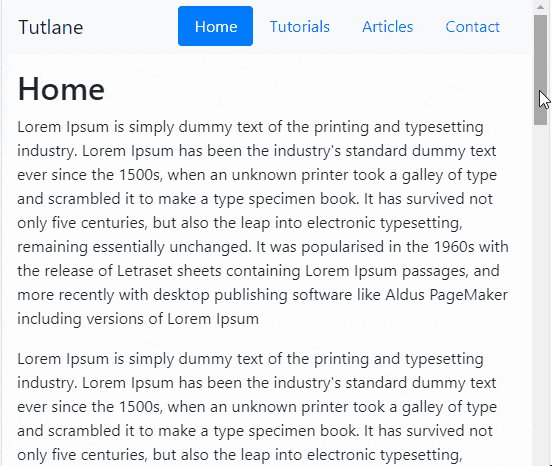
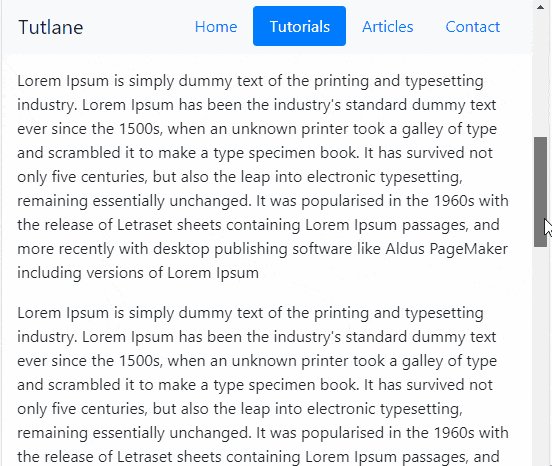
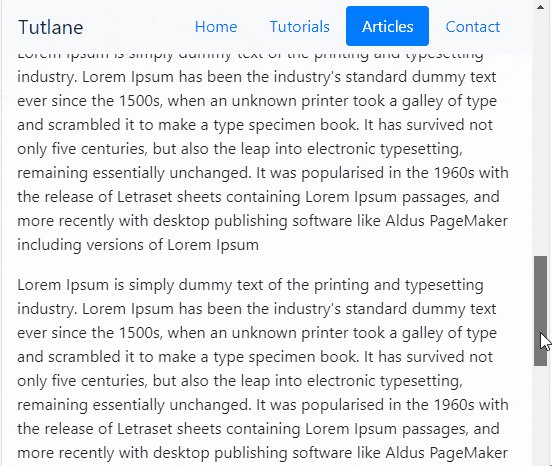
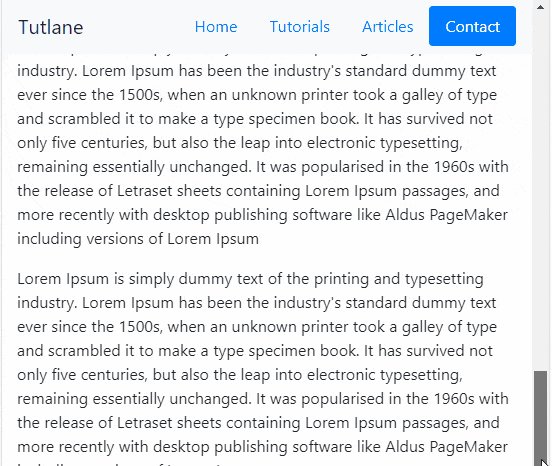
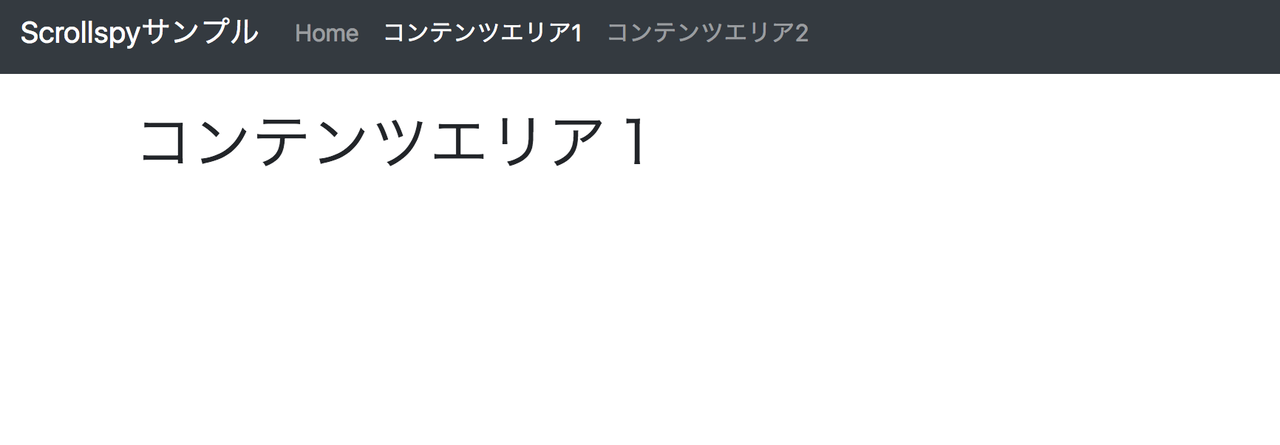
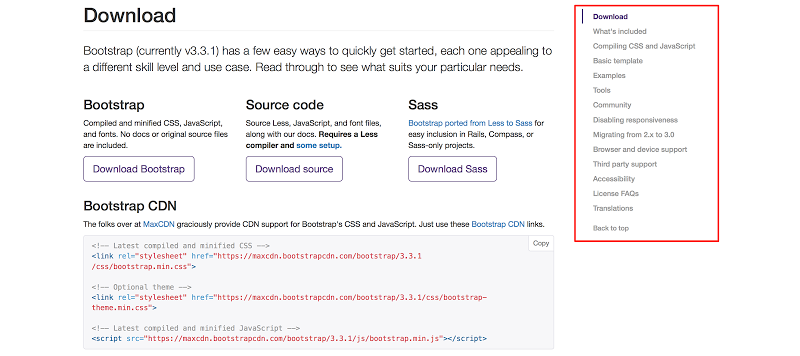
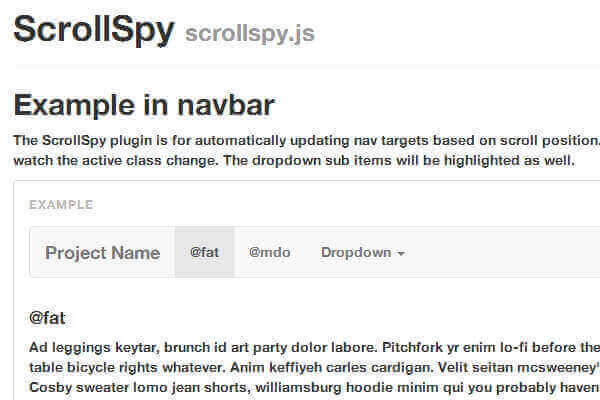
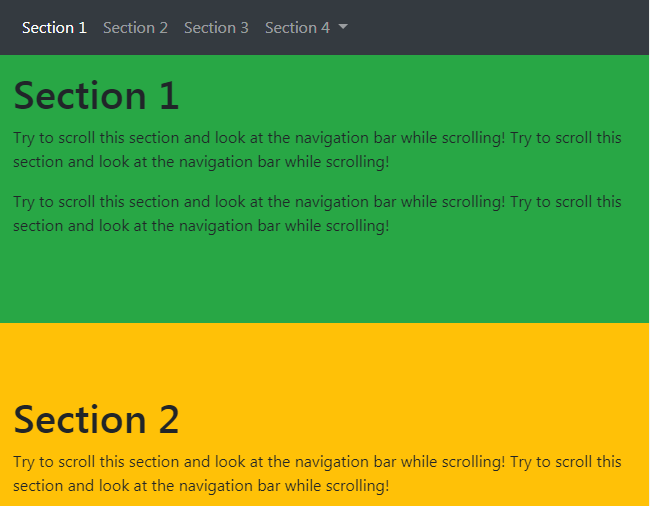
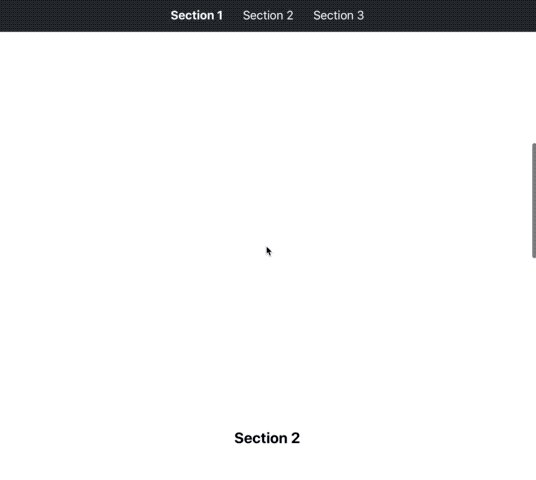
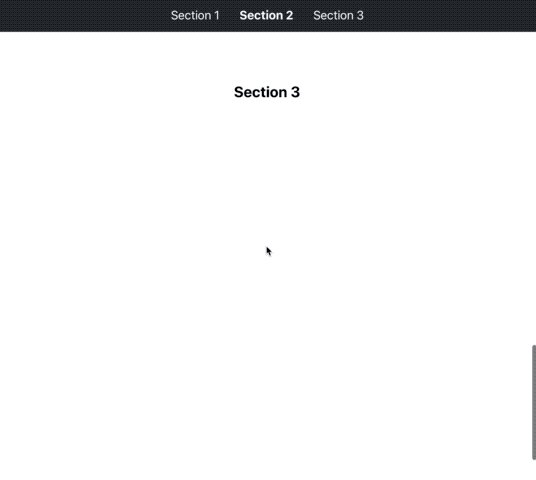
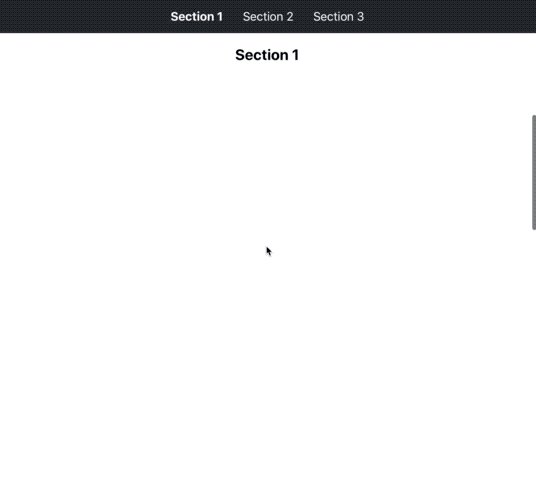
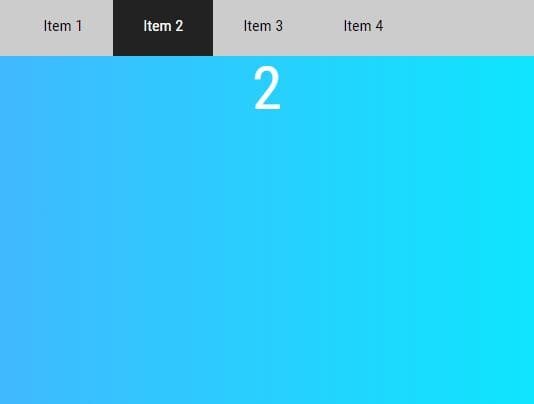
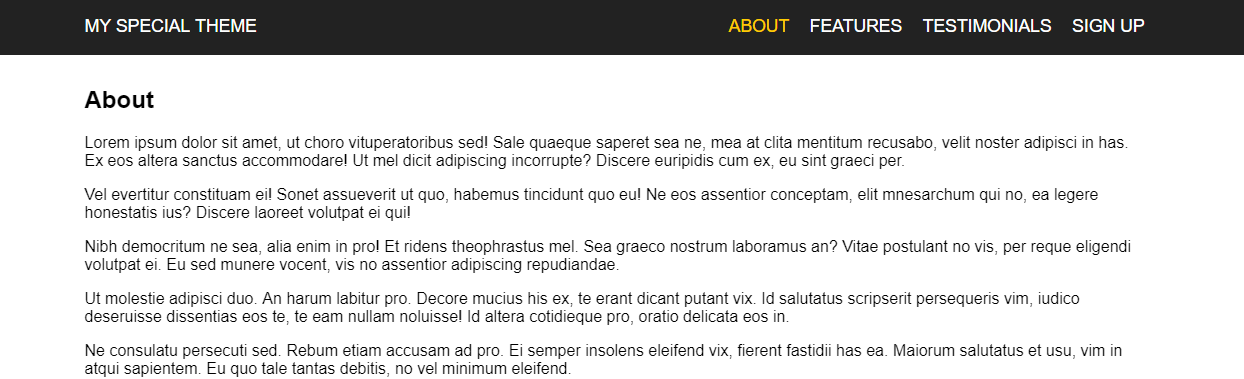
スクロールスパイはメニュー(ナビゲーションバー、またはリストグループ)に応じて本文をスクロールします。また、本文のスクロールを監視し、スクロールに応じてメニューの該当アイテムをアクティブにします。 Sample Section #1 Section #2 Section #3 Section #1 Section #2 Section #3 下記に要素に対してボタンを非アクティブ にする場合は少し異なります。 は disabled 属性をサポートしていません。disabled クラスを利用する必要があります。;
スクロールスパイ画像
スクロールスパイ画像- 『スパイダーマン』トム・ホランド&ゼンデイヤ、ついに同棲へ!45億円の豪邸購入 芸能 ↓ 続きは下へスクロール ↓ コマツが大型ブルドーザーを15年ぶりモデルチェンジ、向上した性能は? 外国人さん コロナで集中治療室に→3億5000万円請求されてしまう 悲報神社「 スクロールすると文字や画像が動くようにしたい! 他の人のブログを見ていたら、スクロールした時に蛍光マーカーが引かれるようなブログがあって、どうやってやるんだろうって思ってました。

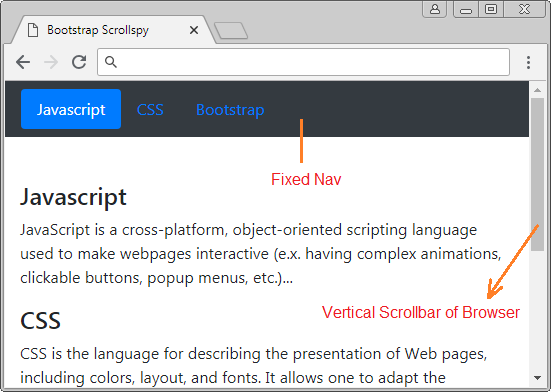
Bootstrap 4 Scrollspy Tutorial Youtube
スクロールホイールは上下左右にスクロールが可能。読み取り方式は精度の高い「ブルーLED」タイプで、電源には単三電池を2本使用します。 商品詳細を見る ほしいものリストに追加 ロジクール「MX Master 」MXsG プログラマーやクリエイターの声を基に設計された高性能なワイヤレスマウス 福岡のホームページ制作会社、シンス株式会社の芦刈です。 HTMLで組んだテーブル表で、行(横軸)を固定してスクロール方法と、列(縦軸)を固定してスクロールする方法をご紹介します。 特に難しい技術は必要なく、CSSプロパティの「position sticky;」を ドロップ装備界の新星、スクロールストール1 一部のメモリアルダンジョンのボス限定ながらも、 (特定のアイテムに)ランダムオプションを付与する新アイテムのスクロール5種をドロップ。 ちょっとつよいビジョウの先端が作れる!(魔女の祭祀帽) 今後、対象アイテムが増えるのに期待し
スクロールスパイ系js10個まとめ スクロールに合わせて、ナビゲーションをアクティブにしたいライブラリを探してみると、たーくさんあったので、メモ。 探せばどんだけでも出てくる感じだけど、自分の求めている物になかなか辿り着けない。 。 スクロールスパイをコーディングしたがスクロールされない narururu 総合スコア 144 JavaScript JavaScriptは、プログラミング言語のひとつです。ネットスケープコミュニケーションズで開発されました。 開発当初はLiveScriptと呼ばれていましたが、業務提携していたサン・マイクロシComponents part3(カルーセル、スクロールスパイ カードは、画像、テキスト、リストグループ、リンクなどの多様なコンテンツをサポートしています。以下は代表的なコンテンツのタイプです。( Content types) カードボディ(Body) カードを構成する領域の1つであるボディブ
スクロールスパイ画像のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
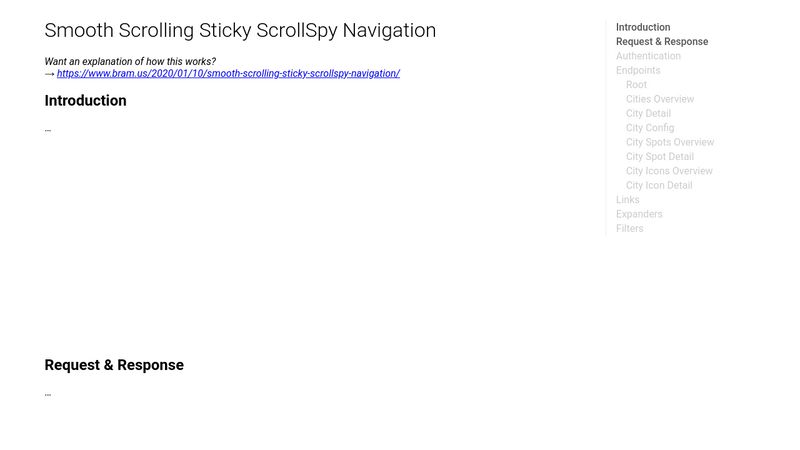
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support | How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
「スクロールスパイ画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
「スクロールスパイ画像」の画像ギャラリー、詳細は各画像をクリックしてください。
How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support | How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
「スクロールスパイ画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support | How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
「スクロールスパイ画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support | How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support | How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
「スクロールスパイ画像」の画像ギャラリー、詳細は各画像をクリックしてください。
How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
「スクロールスパイ画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
「スクロールスパイ画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
「スクロールスパイ画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support | How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
「スクロールスパイ画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
「スクロールスパイ画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support | How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |  How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
「スクロールスパイ画像」の画像ギャラリー、詳細は各画像をクリックしてください。
 How To Integrate A Sticky Scrollspy Navigation Into A Builder Page Yootheme Support |
パソコンには画面を保存するための便利な機能として、「スクリーンショット」と言うものがあります。 ただし、Web サイトなどを撮影する場合、縦に長く伸びていたり、横幅がかなり広かったりで、 画面をスクロールしなければ全体が表示できない ことってありませんか?速報停戦交渉のウクライナ代表団の1人を射殺 スパイだったか 22/3/7 歌手 画像アイドルグループに一人だけクッソ可愛い子がいるんだが 22/3/7 一押し!おすすめ記事 過去のおすすめ記事俺の珍妙な人生を書き綴る 22/3/7





コメント
コメントを投稿