Html 画像 改行 259854-Html 画像 改行しない
WordPress子テーマからサムネイル画像サイズをオーバーライドする HTMLで改行する方法:brとpタグの使い分け方は? HTMLだけで改行する方法 HTMLで改行する方法はいくつかあります。 ① brタグで改行 最も有名なのはタグですね。 2 これだけは知っておこう!HTMLでの改行のポイント;

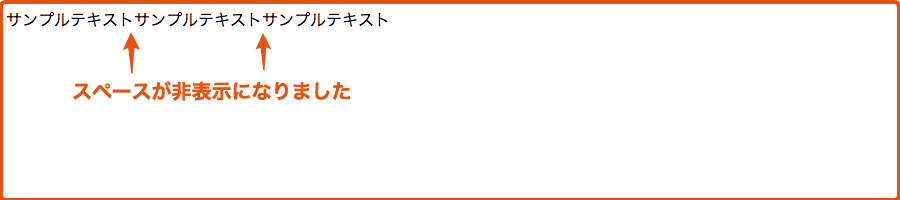
Wordpress 空白スペースや改行が消える場合の対処法 プラグイン無しで対応できます
Html 画像 改行しない
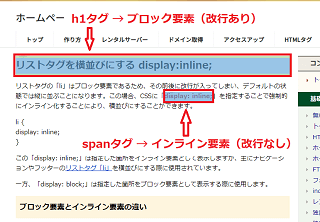
Html 画像 改行しない-Jun , 19 alt属性は画像に設定すると、画像の読み込みに失敗した際に表示する代替のテキストです。 両方とも設定した方がよりユーザーライクであり、SEOライクであると言われているこれらの属性ですが、title属性・alt属性で設定したテキストに 改行を入れたい という場合もあるかと思います。 改行タグのbrや改行コードの「\n」などを入れてみた方もいるかと思いますが ブロック要素を横並びにして改行 (文字送り)させる方法 flexbox indexhtml Copied!




トップページの作成 Cssを使ったホームページ作成講座 Dreamweaver編
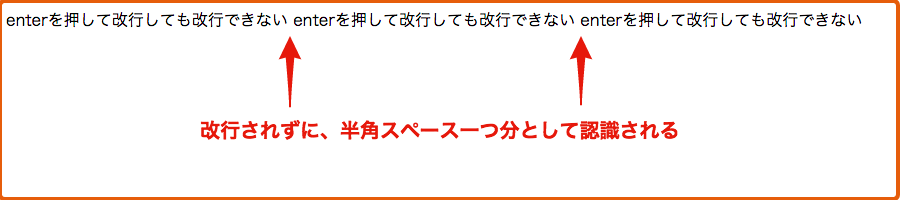
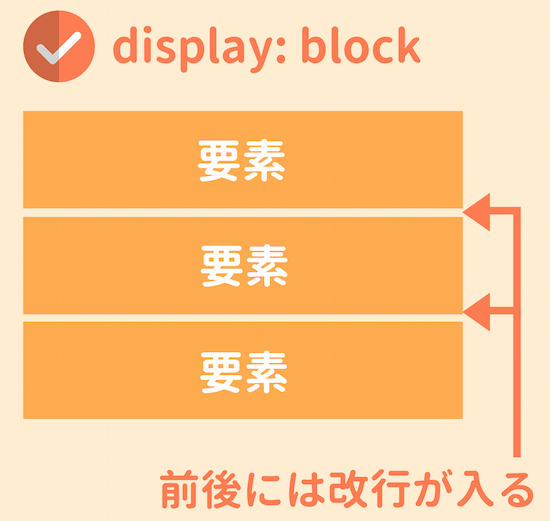
※htmlの要素はすべてブロック要素 or インライン要素どちらかの種類に属していて、ブロック要素のタグで囲った部分には改行が入るので必ずしもで囲わないと改行できないわけではありませんが、今回は改行する際に推奨されている要素での改行を紹介しています。 改行タグを『』のように2個以上連続で使用するのは好ましくありません。 HTMLの論理構造では段落タグなどのブロックレベル要素を用いるのが普通です。 また、改行をスペースに使用するのも間違った使い方です。Br は BReak(改行)の略です。テキストをこの位置で改行します。HTML文書中の改行は無視されるか、1文字分のスペースとして扱われるため、文章を明示的に改行するためには を用います。
/* 子要素を横並びにする */ justifycontent spacearound;今回のチェックポイント 文章は「 textalign center; 画像の位置を指定して表示する 画像の位置を好きな場所に配置したい場合は、pタグなどを使い、CSSで画像の上部と左側の余白を指定します。 banner1jpgは、画面の上端から50px、左
本日は晴天なり 本日は晴天なり 本日は晴天なり 本日は晴天なり stylecss Copied! ︎ HTMLで画像を表示するimgタグの使い方を理解しよう!初心者向け ︎ HTML画像を表示させるための二つの方法。imgタグとiframeタグについて解説。 ︎ HTML改行に使える3つの方法!それぞれの特徴について分かりやすく解説。 画像の位置指定をするためのcss(スタイルシート)とテンプレートの編集サンプルをご紹介します。「すぐ使えるcms」で書き出した詳細記事ページの画像に左寄せ・右寄せ・中央揃えなどの指定が行えます。




Wordpressで改行 段落を作る方法 画像付きで徹底解説 ワプ活




トップページの作成 Cssを使ったホームページ作成講座 Dreamweaver編
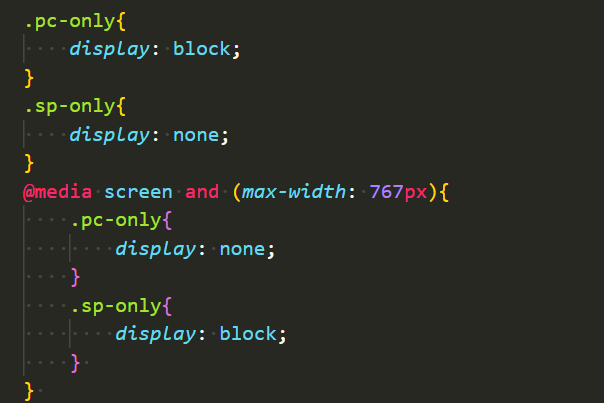
レスポンシブwebデザインで納品したお客様で、パソコンとスマホでそれぞれの改行の位置に細かく指定があったケースがありましたので、パソコンとスマホで異なる改行位置を設定する方法を紹介したいと思います。 レスポンシブwebデザインとは? まずレスポンシブwebデザインについて説明し HTMLで改行を行うタグ HTMLで文章の改行を行うには、 br タグを使う方法と、 p タグなどの段落タグを使う方法があります。 スタイルシートを使うと、ブラウザ側による自動改行(勝手に改行されること)を防ぐことができます。whitespaceプロパティに値「nowrap」を指定すると、自動的には改行されなくなります。特に、表(テーブル)を作っているときに、この「自動改行を防ぎたい」と思うことがあります。



Wordpress 改行 Brタグや段落 Pタグが消えてしまう時の解決法 書庫 Wordpress




Memo14opera 編集画面の改行設定 Blogger
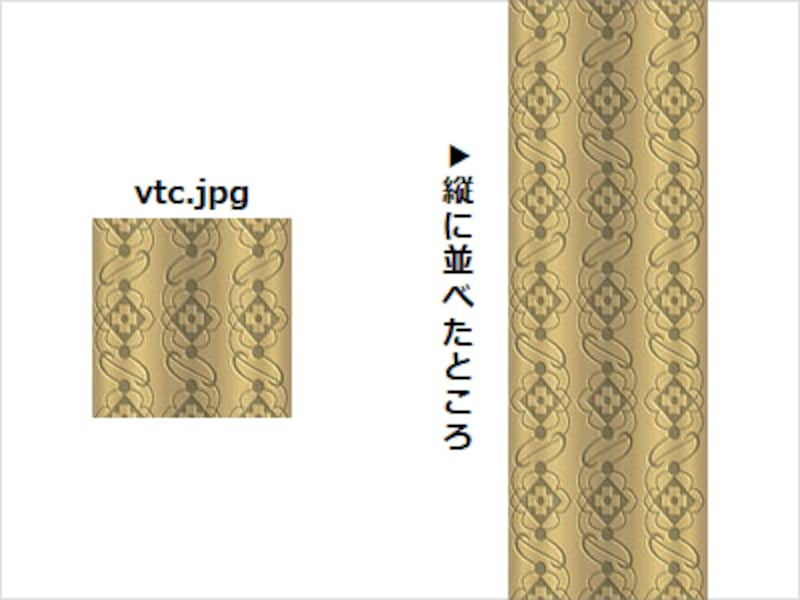
左寄せ 1 2 3 まとめ 画像をふつうに横並び →スマホでは縦に並べて大きく見せたいなら table(表)で画像を横並び →スマホでも横並びにしたいなら displayflexで画像を横並び →デザインを意識し調整したいなら 以上、CSSやhtmlで画像を横並び2列にする方法でした。 9 インデント、改行など一定のルールで行なう。 htmlでもインデントの統一はよくいわれますが、cssにおいても、見やすく分かりやすいソースコードを目指すために、インデントや改行のルールはできるだけ統一するようにしましょう。




図解入り 5つのポイントでhtml改行が理解出来る テックキャンプ ブログ



Htmlcss写真の下のテキストが写真と同じサイズになるように改行され Yahoo 知恵袋
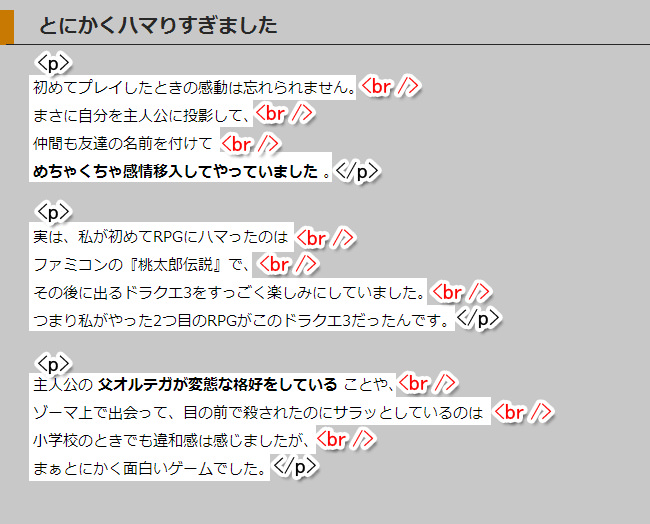
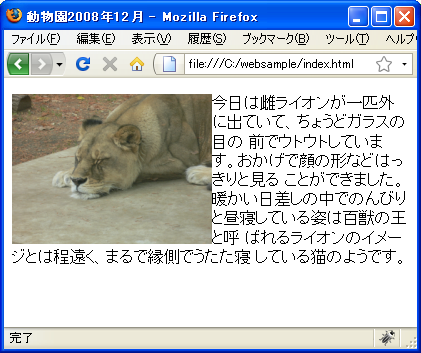
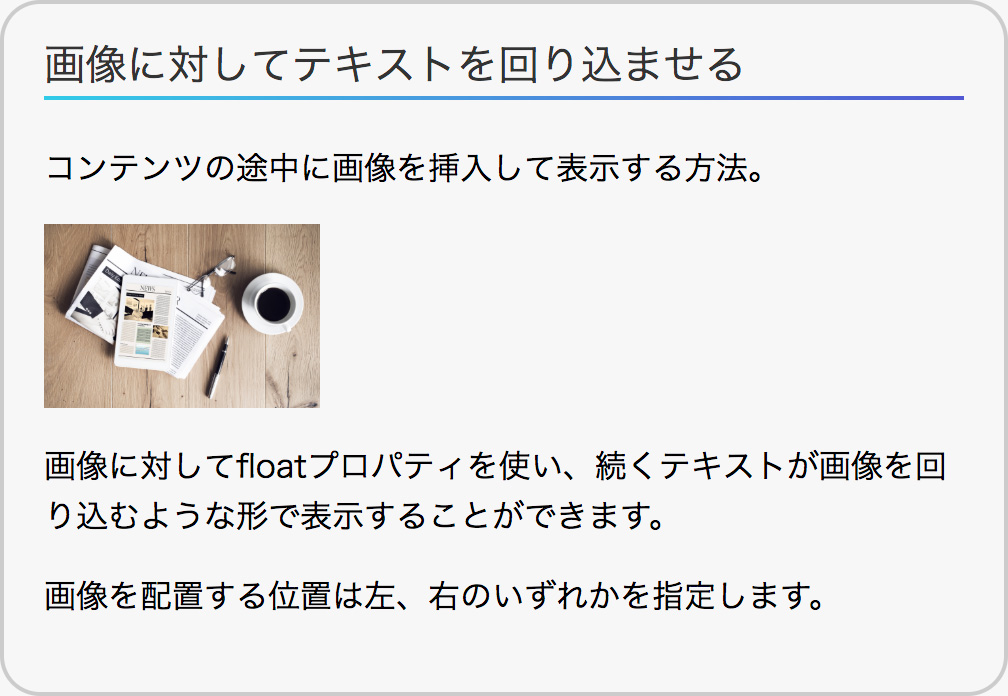
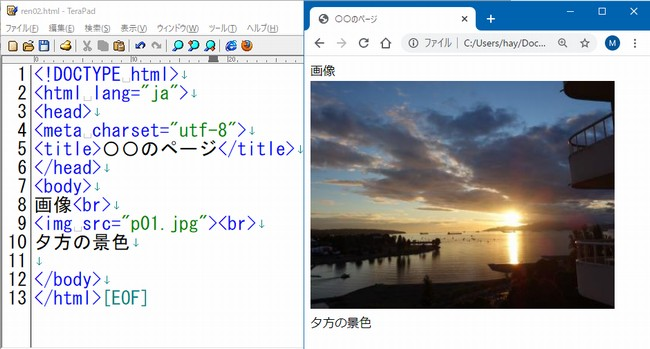
画像を回り込ませるには align属性 を使います。 「画像と文字の並び方を指定する」のページでは、align属性の値にtop、middle、bottomに指定しましたが、ここでは left または right を指定します。 改行したい箇所にと挿入するだけでOKです。 imgと同じくbrには閉じタグが必要ありません。 brタグを使用することで強制的に改行がされるので使い方には注意が必要です。 ※brを使用する条件は後ほど解説します。画像の貼り付け方 ちょっとその前に、画像についてのお話 webページにはどんな画像を貼り付けるの? webページのすごいところは、文字だけでなく、様々な画像を貼り付けられるところにあります。 ←私は"デジタルカメラ"で撮ったこの写真を使います。




Fc2ブログの新管理画面の みたまま編集 と Html編集 はこんなに変だよ Topics




Cssを使ってテキストを改行させない方法
Clear属性を使用すると回り込みを解除して改行されます。 右フロートに対する回り込みを解除した例 br要素で改行を入れると 回り込んだままで改行されますが、 clear属性を使用すると回り込みを解除して改行されます。Flex { width 0px; HTMLのソースコードに改行があっても、ブラウザで表示した時には改行されていませんよね。ちょこっとスペースが空くだけです。だけど、pre要素やtextarea要素内だったら、ソースコード上の改行がブラウザでも反映されます。 画像などを回転させるには




図解入り 5つのポイントでhtml改行が理解出来る テックキャンプ ブログ




初心者入門 Webページを作ろう Htmlタグ編 結婚式場探し Web制作など新しい一歩を応援
70 改行するためには「改行タグ」「段落タグ」を使って明示的に書く必要があります。 HTMLで改行する方法と注意点 改行タグで改行するBorder solid 1px #000;テキストを記述する(段落・改行・区切り) 広告 見出しに対応する各セクションの内容を追加しましょう。 見出しに対応する内容部分は、段落としてタグ付け(マークアップ)することにします。 段落を示すのはタグです。 はparagraph(段落)の略




Spanタグ付きテキストでflexboxを使うとレイアウト崩れする




Html 画像を改行させずに1列で配置したいです Teratail
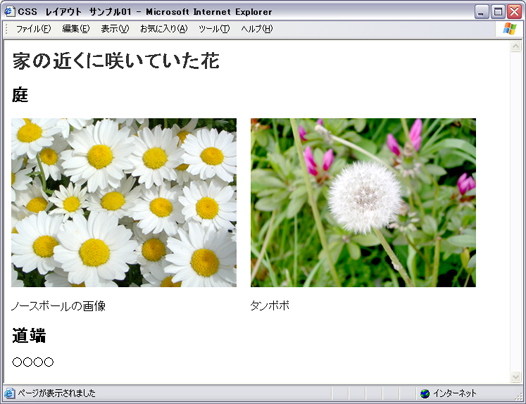
divタグで画像1を囲み、スタイルシートで 回り込みの設定 を行います。 floatプロパティでleftを設定すると、次のコンテンツを右に並べて表示します。 旅行の準備中です。」で中央寄せ 画像は 親要素に「textalign center;」を指定 して横センタリング 改行のない文を縦にセンタリングするときは、 lineheightを親要素のheightに合わせる 複数行の上下中央寄せはdisplay flex; 画像の横に改行文字列 良い方法 お世話になっております。 「 画像 左の画像は 」猫画像です。 「 画像 」左の画像は 猫画像です。 となってしまいます。 左の画像は 猫画像です。 どのようにやるのが良いのでしょうか? 基本的な事で申し訳ないのですが上記お問い合わせいたします。




Django Template テンプレート Spaceless Htmlタグ間の空白 タブ 改行の自動削除




ヤフオク Htmlタグ辞典第5版 翔泳社
ホームページに画像を入れる手順を初心者向けに解説します。画像ファイルの種類や注意点、写真が無料で使えるサービスなどもご紹介。この1記事でホームページに利用する画像は丸わ並ぶテキストの扱いについて top 、 middle 、 bottom 画像の横には1行分のテキストが並びます。 left 、 right 画像の横に複数行のテキストを回り込ませることができます。 top を指定している場合は、 改行されたテキストは画像の下に続きます。 left を指定している場合は、 改行されたテキストも画像の横に続きます。 この記事では「 CSSで横並びレイアウトを実現簡単にするinlineblockとは? 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。




Html 画像 表示されない Png




Brタグで改行 Imgタグで画像貼り付け の実体参照をする よっさんブログ
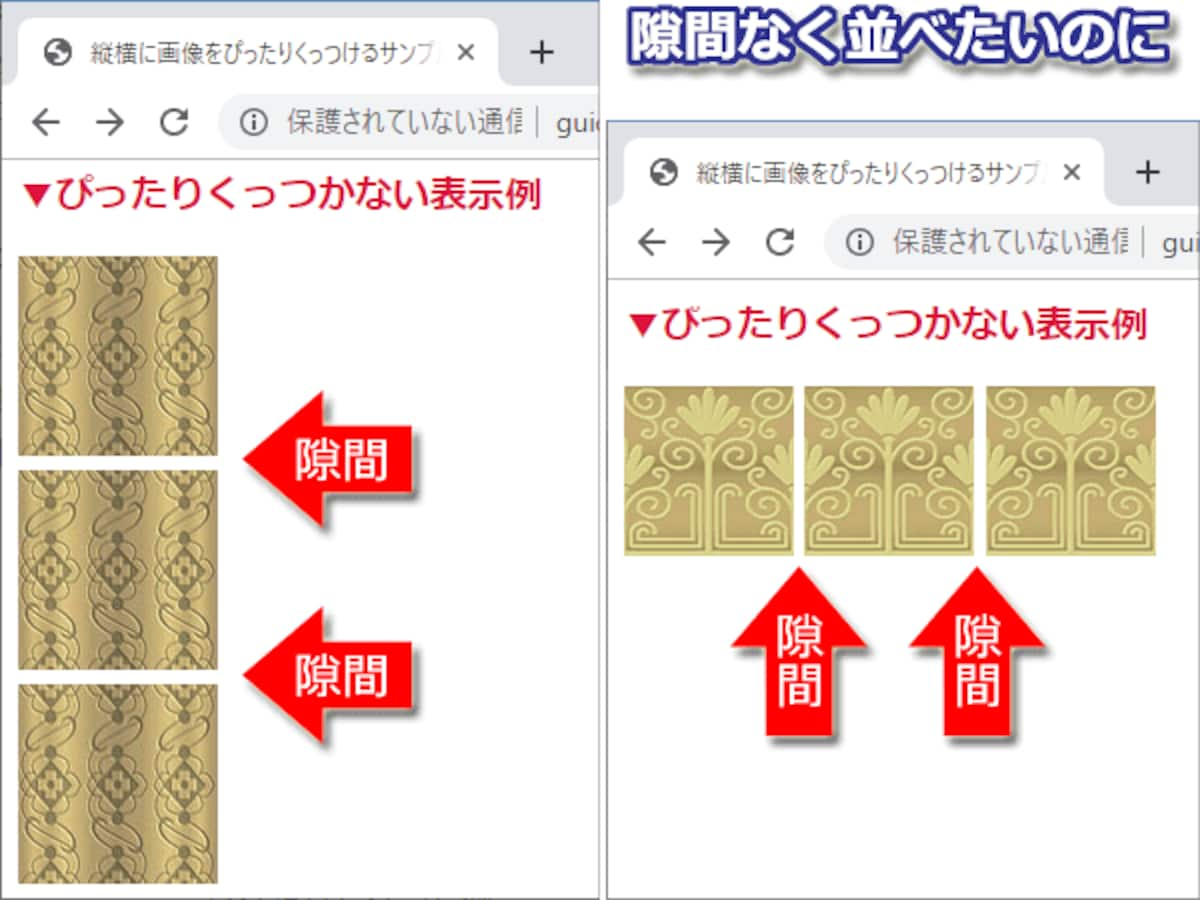
CSS / HTMLimg に入る隙間って何だろう? レイアウトが若干ずれるし、ネガティブマージンで見出しを画像に重ねようとしても、計算通りいかない・・・ 次の様に、二つの img タグを改行して記述して書いた場合です。 下記のコードで書いていると、1枚目の画像のような意図しない改行が含まれてしまいます。タグやCSSでwhitespacewhiteを設定すると出来るという記事を見たのですが、やってみてもできません。何か方法はないでしょうか。 ご回答よろしくお願い致します。 完成物は2枚 画像の横に文字を並べたい時は、align属性を使います。 align属性といえば、以前少しだけ書きましたが、それをイメージタグに使うのですね。 HTMLの基本構造について。HTMLタグとは? 中央寄せ等のalign属性の話も少し。 基本構造 align属性を設定する・画像の横に一行入力する 画像の右側上端に




Htmlの書き方は 初心者でもわかるhtmlの基本 改行や画像挿入などよく使うタグも ペライチ大学



画像と文章 テキスト のレイアウト




Cssで横並びレイアウトを実現簡単にするinline Blockとは 侍エンジニアブログ




Javascript Jquaryでhtmlに追加した文字列が改行されない 文字化けする Teratail



初心者向け Htmlの改行方法まとめ Pタグとbrタグの使い方 Webliker




Html Brタグは使うな 私が 改行 を一切使わなくなった1つの理由 ヨッセンス




画像は右横で改行しないとテキストと繋がるよ という話 Fc2ブログのあれこれ



画像を貼る 改行する 横罫線を引く Html Css入門




スマホだけ改行したい スマホとpcで表示する画像を変えたい時に使えるcss てみたーず




Cssで画像の下に文字を配置する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




Wordpress 空白スペースや改行が消える場合の対処法 プラグイン無しで対応できます




6 インライン要素 2 改行 画像 リンク Youtube




Html Brタグは使うな 私が 改行 を一切使わなくなった1つの理由 ヨッセンス




Html Brタグは使うな 私が 改行 を一切使わなくなった1つの理由 ヨッセンス




html文字と画像表示とリンクについて 初めてのwebサイト作成レッスン2 Private Fantastic




Wordpressで改行 段落を作る方法 画像付きで徹底解説 ワプ活




Htmlメールを作成するときのガイドライン Myasp マイスピー ユーザーマニュアル




Html初心者向け Brタグを使わず改行するたった1つの方法 Codecampus




画像は右横で改行しないとテキストと繋がるよ という話 Fc2ブログのあれこれ




記事一覧 27ページ目 Qumeruマガジン プログラミング情報を発信するメディア



画像と文章 テキスト のレイアウト




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ



画像を貼る 改行する 横罫線を引く Html Css入門




Htmlのtitle属性やalt属性のテキストに改行を入れる方法 Aprico




Htmlでの改行 正しい改行コードの使い方 Brタグ以外も Creive




Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About




Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About




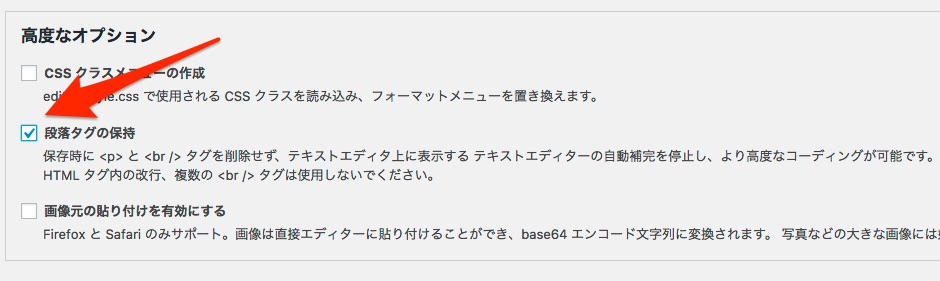
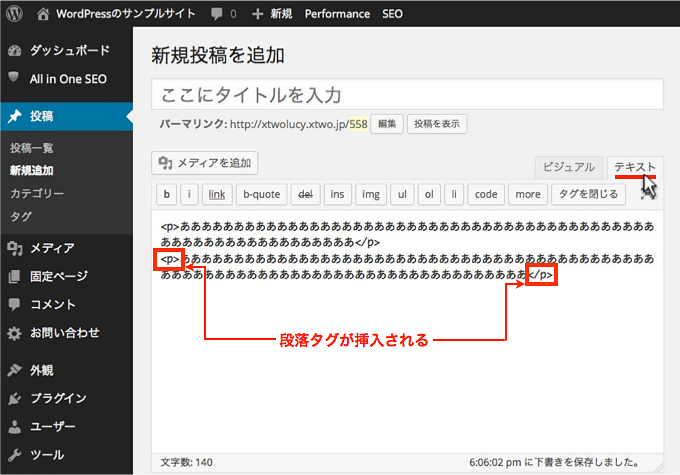
改行 Wordpressのhtmlで段落タグを残しておくために Tinymce Advancedを使う シンカツブログ




文字の入力と改行の方法 さきちんweb




横並び レイアウト Html Cssまとめページ




画像に対する文字の回りこみ 画像の表示 ホームページ作成入門




专业雅虎代拍 雅虎拍卖 日本代拍 日拍 日购 Yahoo代拍 转运 代收包裹 日本购物网 Www Gouwujp Com




画像の左右に余白を設ける Htmlタグ一覧 Htmlタグボード




Qiita記事 Markdown 画像横並びの神となる Qiita




Bloggerで画像の後に出来る空白の解消方法 あわよくばのブログ




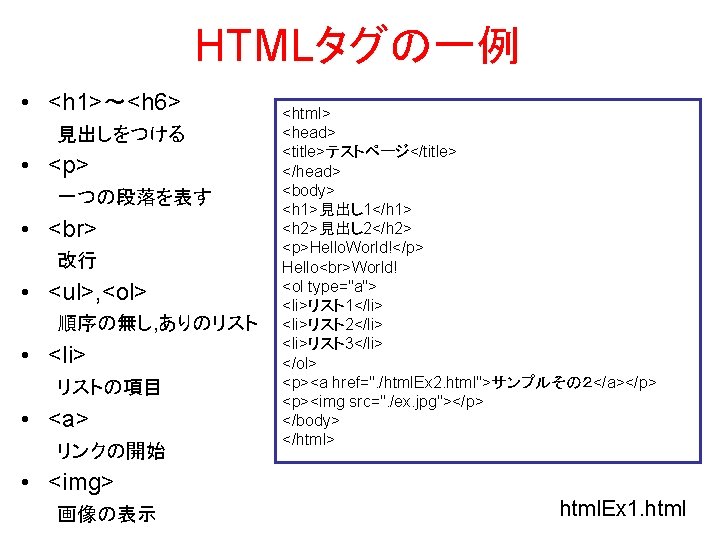
Html 1 情報リテラシー




仕事がはかどる 3 つの Html タグ Questetra Bpm Suite




記事投稿画面のエディタ形式を変更 ライブドアブログのヘルプ Pc向け




図解入り 5つのポイントでhtml改行が理解出来る テックキャンプ ブログ




画像の上におしゃれに文字やボタンをのせる方法 Css




改行htmlタグ変換 Seesaaブログ ヘルプセンター




Html タグ Html Html Css Html 改行 Html 改行 Html Table Html コメント Html コメント The Daily Website




Html 改行の方法 Br と P の使い方 Wwwクリエイターズ



すぐわかる Htmlでスペースや空白を入れる正しい方法 Webliker




Htmlの文字の改行と行間の取り方 初心者がやってしまう間違いを回避しよう チェピレア




ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About




Wordpress記事投稿者プロフィール情報を改行 Html有効化で表示 Puzzle パズル




画像に対してテキストを回り込ませる Graycode Html Css




Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ




Html グラビカ学習帳 ホームページ制作会社 Gravity Works グラビティ ワークス の備忘録と知識の共有と蓄積




Htmlで Nbsp やcssでスペースを入れる3つの方法 ポテパンスタイル




Html ぱそまき




図解入り 5つのポイントでhtml改行が理解出来る テックキャンプ ブログ



フロート配置のクリア ウェブ制作チュートリアル




連続改行brはng Htmlの正しい改行 段落 空白行の使い方 Naifix




リストタグを横並びにする Display Inline




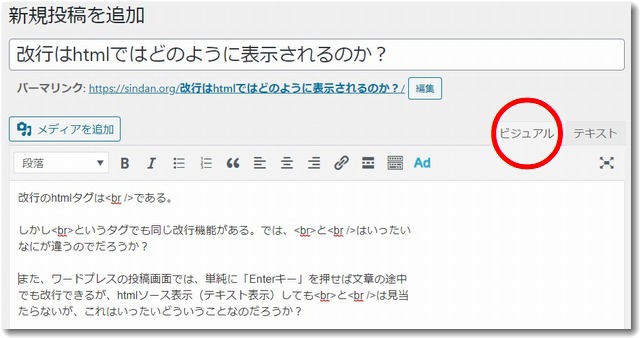
Htmlで改行を表すタグは Lt Br Gt でも Lt Br Gt でもよいが いったい何が違うのだろうか ドモドモコーポレーション




トップページ設定について教えてください カラーミーショップ ヘルプセンター




画像を設置した時にできる隙間を無くす Graycode Html Css




Wordpressで改行や段落を挿入する時の注意点と方法




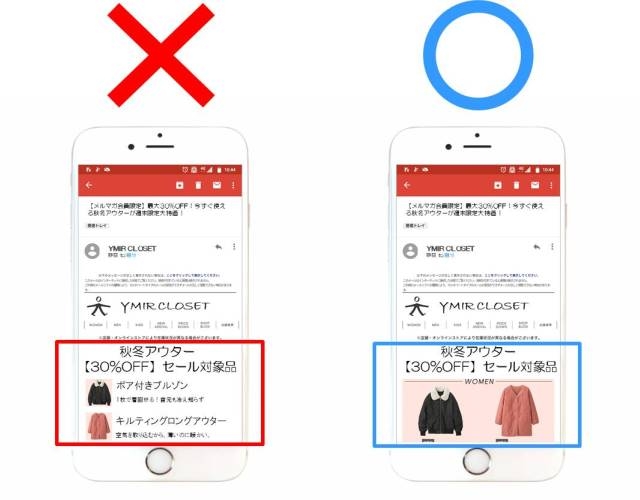
スマートフォン向けhtmlメルマガの基本 メールマーケティングのcuenote




画像を設置した時にできる隙間を無くす Graycode Html Css




Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About




ブログの文章の改行がおかしいです テキストエディターで見えている Gooブログ 教えて Goo




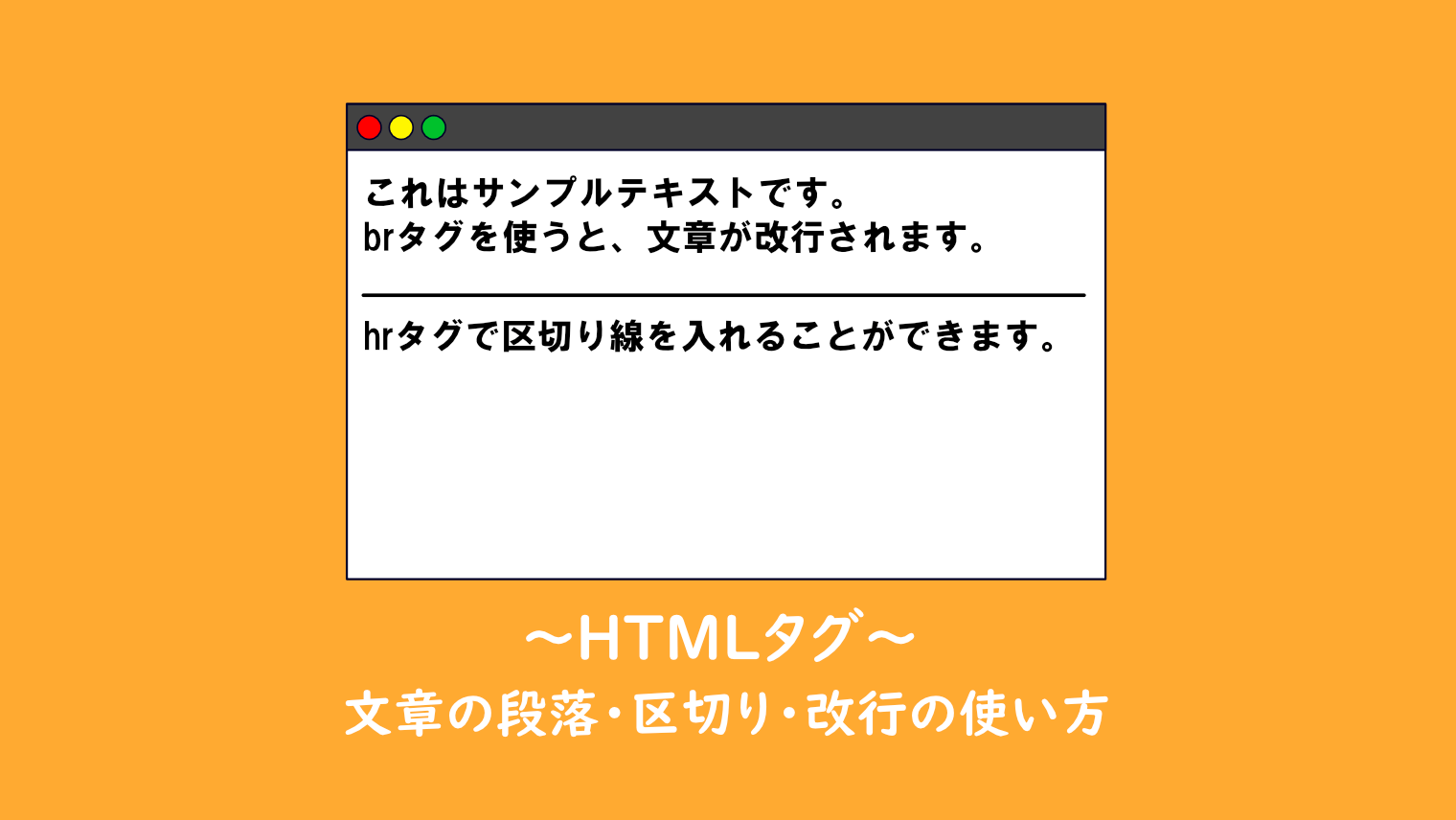
Html 文章の段落 区切り 改行の使い方 ミキティ Tのブログ




Brで改行はseo的にng Pタグとbrタグの違いと正しい使い方 Nuconeco




Htmlで改行する方法 Brとpタグの使い分け方は




画像は右横で改行しないとテキストと繋がるよ という話 Fc2ブログのあれこれ




Html Bootstrapの改行されたcolを上に詰めたい Teratail




画像は右横で改行しないとテキストと繋がるよ という話 Fc2ブログのあれこれ




Kwdh3zes1 Wthm




Wordpressで改行 段落を作る方法 画像付きで徹底解説 ワプ活



レイアウトを設定するhtml 無料ホームページ作成 Html入門




Html Css 画像を横並びに整列させるときに参考になるサイト Eguweb エグウェブ Jp オンライン




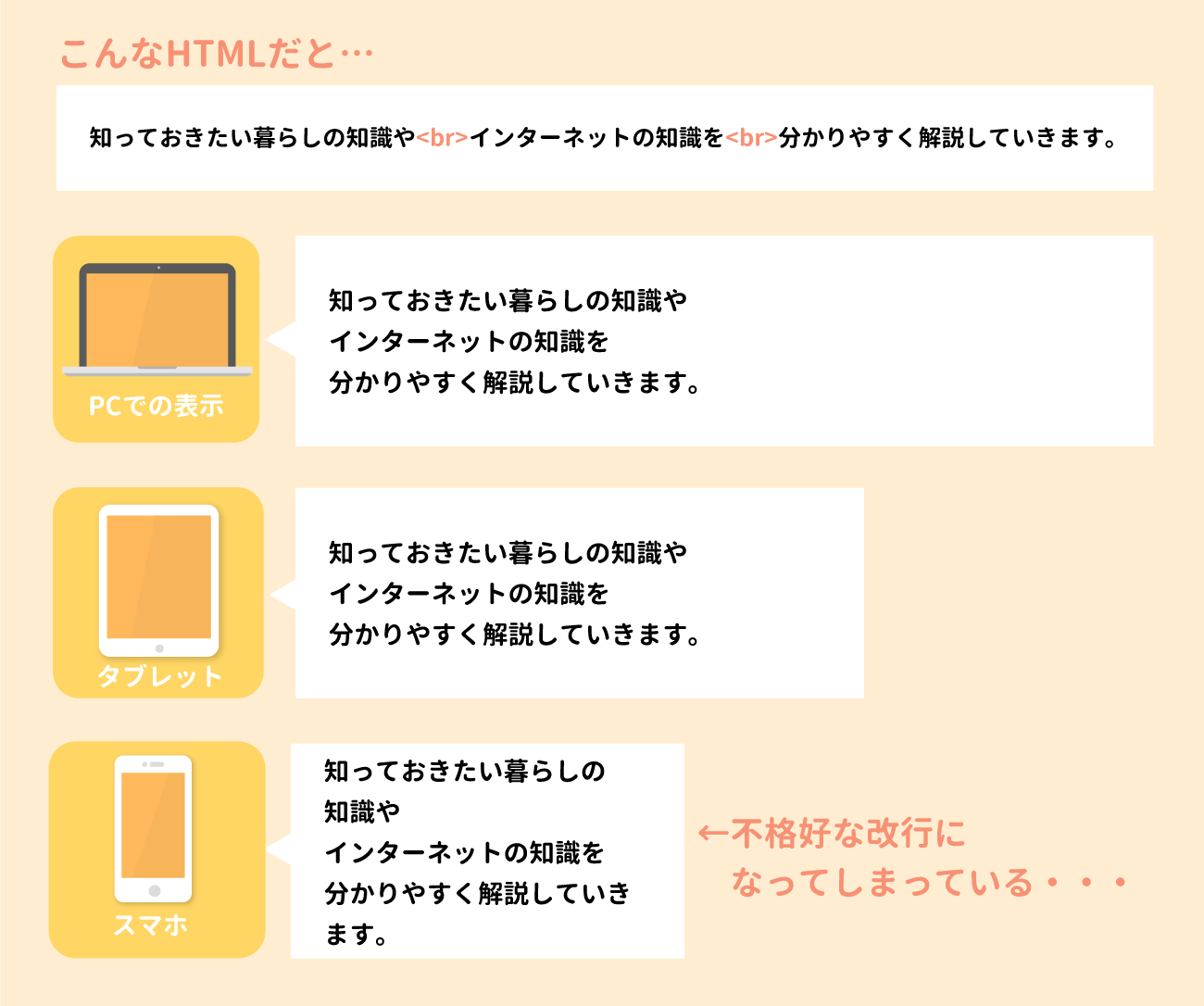
レスポンシブデザインでも改行を使い分ける方法 Pc タブレット スマホ デザインレベルアップ




Htmlで改行する方法 Brとpタグの使い分け方は




Html 画面に合わせて改行や表示を変える方法 ウェブカツ公式blog




X Lmburvx8 Ntm




Html基礎編 画像表示




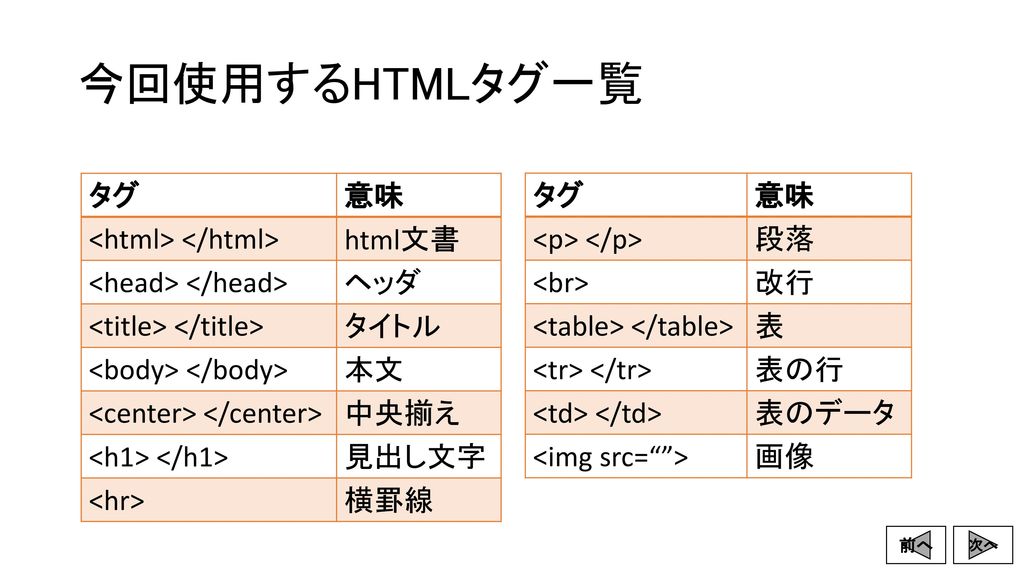
ウェブページ制作の基礎 タグの直接入力によるウェブページの制作 次のスライドへ進んだり 戻ったりしたい時は 右下のボタンをクリック 次へ Ppt Download




基本的なhtmlタグとスタイルシートの記述方法




Greenz Global Ggtoday Final Prep For The Next Article Gift Your Time Facebook



コメント
コメントを投稿